
Zallery theme for Zola
Gallery and portfolio theme for Zola.
Demo Site: gamingrobot.github.io/zallery-demo
Personal Portfolio: gamingrobot.art
Screenshots
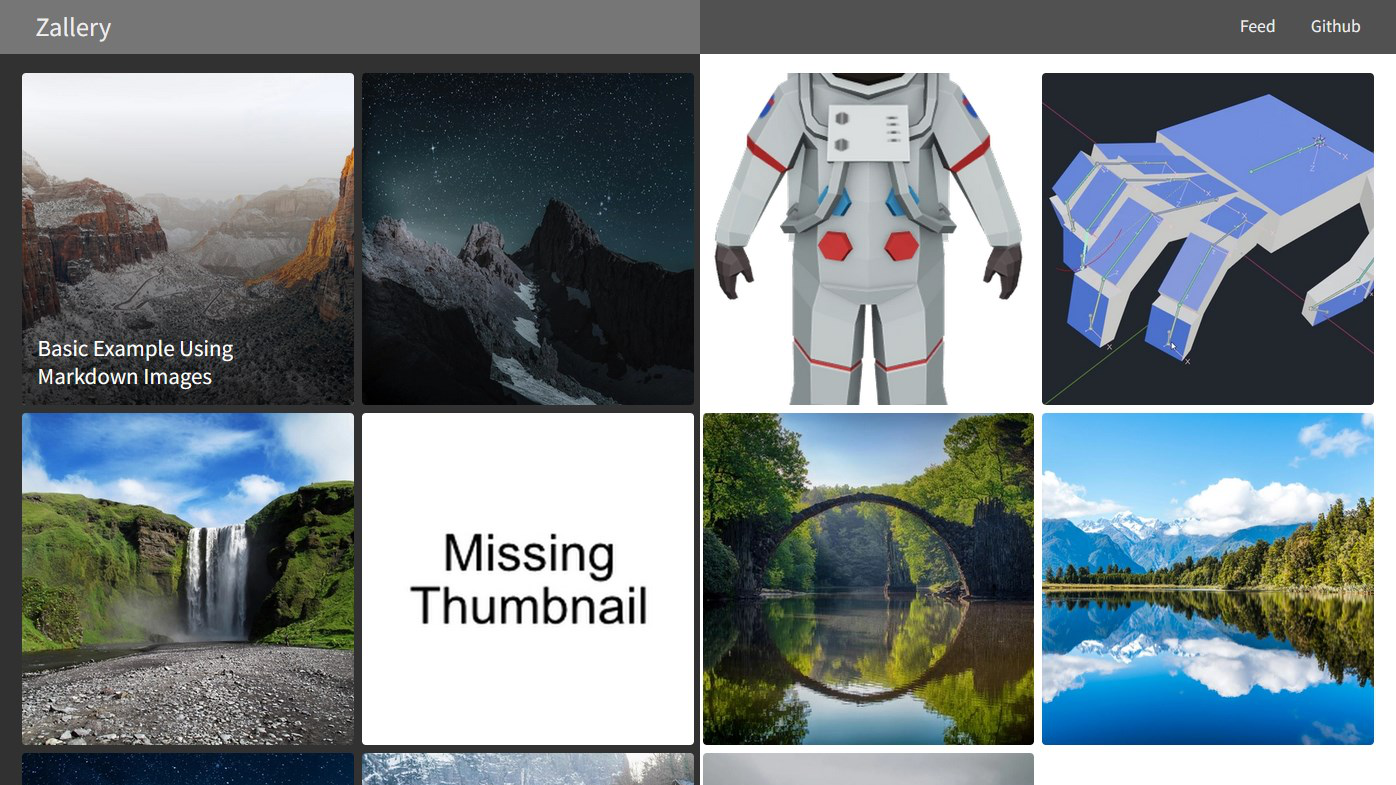
| Light mode | Dark mode |
|---|---|
 |  |
Features
- Dark and Light mode
- Auto creation of mobile friendly images
- Auto creation of thumbnails
- Auto conversion of images
- Maximize button on images
- Next and Previous artwork buttons
- medium-zoom support
- ModelViewer and Sketchfab support
- Video embed support
- OpenGraph and Twitter embed support
- Responsive and mobile friendly
Installation
Clone the theme into the themes folder:
git clone https://github.com/gamingrobot/zallery.git themes/zallery
Note: It is recommended that you copy the config.toml from the themes/zallery folder to the root folder of your site.
Then set your theme setting in config.toml to zallery:
theme = "zallery"
Customization
To customize the theme's colors you will need to copy the _variables.scss into your sites sass folder and create a zallery.scss file with:
@import 'variables';
@import '../themes/zallery/sass/imports';
See the demo site for an example: github.com/gamingrobot/zallery-demo/tree/master/sass
Options
Menu Items
Customize the header navigation links
[extra]
menu = [
{url = "atom.xml", name = "Feed"},
{url = "https://github.com/gamingrobot/zallery", name = "Github"},
]
Browser Bar Theme Color
Customize color to set the browser's url bar on mobile
[extra]
theme_color = "#313131"
Author Url
Url used for the name in the copyright
[extra]
author_url = "https://example.com"
Cover Image
Cover image to use on the main gallery pages for opengraph and twitter embeds
[extra]
cover_image = "img/cover.webp"
Copyright and Powered by
To hide the copyright set this to true
[extra]
hide_copyright = false
To hide the "Powered by Zola & Zallery" set this to true
[extra]
hide_poweredby = false
Gallery
Settings for the gallery view's thumbnails
[extra]
thumbnail_size = 400 # size in pixels, you may need to adjust the media queries in _gallery.scss
thumbnail_format = "webp" # auto, jpg, png, webp
thumbnail_quality = 100 # value in percentage, only for webp and jpg
img shortcode settings
Settings for the img shortcode, allowing for automatic conversion and creating mobile friendly images
[extra]
covert_images = false # set to true to convert images to to the format in the image_format setting
create_mobile_images = false # set to true to create mobile friendly versions of the image
image_format = "webp" # auto, jpg, png, webp
image_quality = 90 # value in percentage, only for webp and jpg
Frontmatter settings
These settings are for the frontmatter on each artwork
[extra]
thumbnail = "image.jpg" # image to resize into a thumbnail and cover image
modelviewer = true # enable modelviewer javascript for this artwork
Javascript libraries
ModelViewer
Set to true to enable modelviewer support. This can also be set in the artwork frontmatter or in config.toml
[extra]
modelviewer = true
JSZoom
Set to true to enable javascript zoom support.
[extra]
jszoom = true
GoatCounter
Set to the goatcounter tag to enable goatcounter support
[extra]
goatcounter = ""
Shortcodes
img
{{ img(src="image.jpg", mobile_src="image-mobile.jpg", alt="alt text", text="text", fit="") }}
src(required) - Image pathmobile_src(optional) - Mobile friendly versionalt(optional) - Alt texttext(optional) - Text to put under the image (ifaltis not specified, text will be use for alt text)fit(optional) - Defaults tofit-view, can be set tomax-widthto make the image fill the width of the page
video
{{ video(src="image.jpg", autoplay=false) }}
src(required) - Video pathautoplay(optional) - Set totrueto enable autoplay
youtube / vimeo
{{ youtube(id="", autoplay=false) }}
{{ vimeo(id="", autoplay=false) }}
id(required) - Id of the videoautoplay(optional) - Set totrueto enable autoplay
model
Note: Requires modelviewer to be enabled in config.toml
{{ model(src="image.jpg", skybox="", poster="") }}
src(required) - Model pathskybox(optional) - Skybox HDRposter(optional) - Image to show when loadingalt(optional) - Alt text
sketchfab
{{ sketchfab(id="") }}
id(required) - Id of the model