
An accessible Zola theme with search, multi-language support, optional JavaScript, a perfect Lighthouse score, and comprehensive documentation. Crafted for personal websites and blogs.
[!TIP] Want to start blogging right away? Use the tabi-start template to get a complete site up and running in minutes.
See a live preview (and the theme's documentation) here.
Explore the Sites Using tabi section to see real-world applications.
tabi (旅, /tɐˈbi/): Journey.

tabi has a perfect score on Google's Lighthouse audit:

[!NOTE] The fastest way to create a new site is to use the tabi-start template. This gives you a complete blog setup with all the essential configuration ready to go.
To add tabi to you existing Zola site:
git init
git submodule add https://github.com/welpo/tabi.git themes/tabi
Or clone the theme into your themes directory:
git clone https://github.com/welpo/tabi.git themes/tabi
config.toml:theme = "tabi"
title in your config.toml:title = "Your Site Title"
config.toml:[markdown]
highlight_code = true
highlight_theme = "css"
Create a content/_index.md file. This file controls how your home page looks and behaves. Choose one of the following options:
Option A: Serve posts from /:
+++
title = "Home"
paginate_by = 5 # Show 5 posts per page.
+++
content/ with pagination.Option B: Serve posts from a different path (e.g., blog/):
+++
title = "Home"
# Note we're not setting `paginate_by` here.
[extra]
section_path = "blog/_index.md" # Where to find your posts.
max_posts = 5 # Show 5 posts on the home page.
+++
blog/ section.paginate_by if you choose this option._index.md file. Using section_path = "blog/" will not work.[!WARNING] Do not set both
paginate_byandsection_pathincontent/_index.md.These settings are mutually exclusive and using both may result in no posts being displayed.
content/_index.md:[extra]
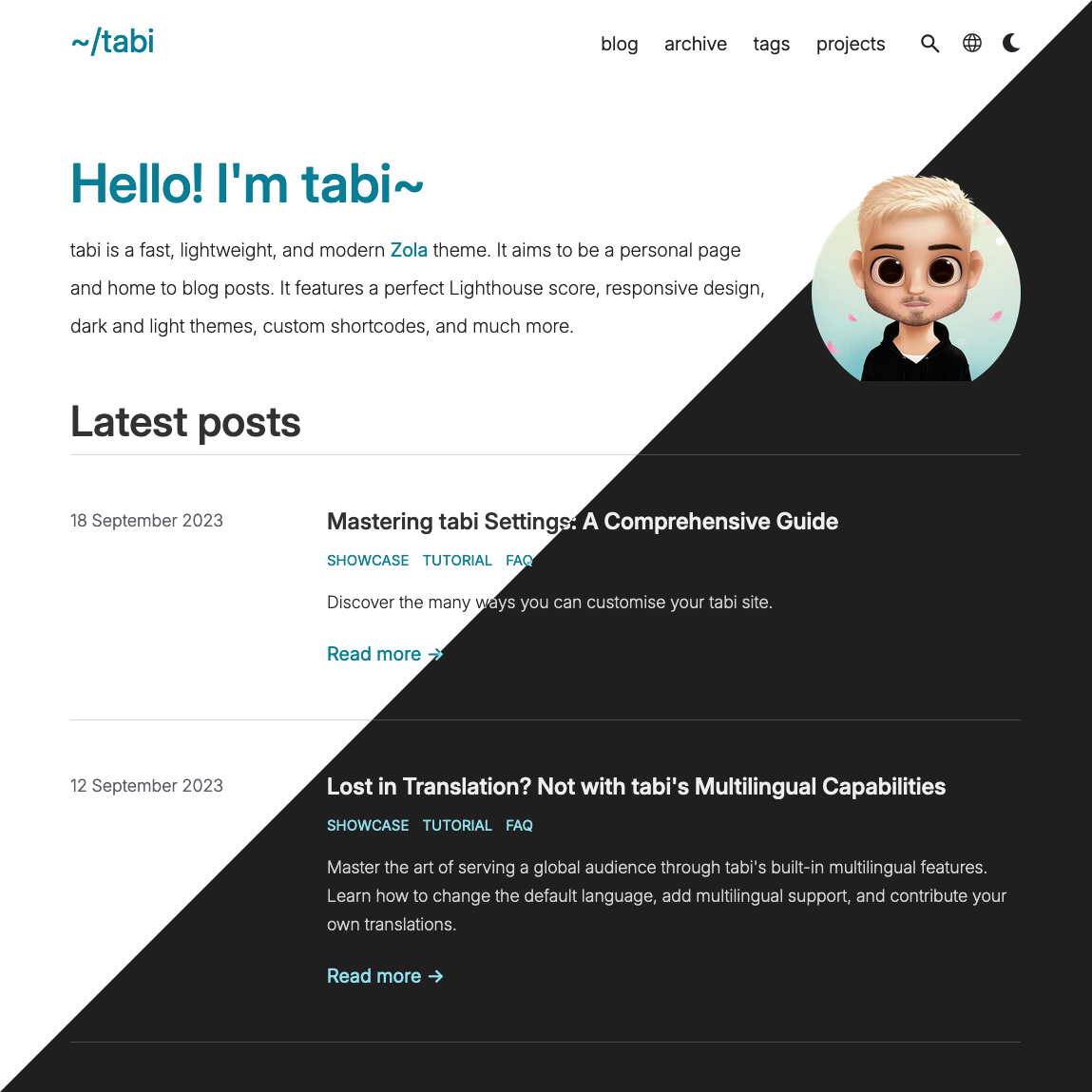
header = {title = "Hello! I'm tabi~", img = "img/main.webp", img_alt = "Your Name" }
The content outside the front matter will be rendered between the header title and the posts listing. In the screenshot above, it's the text that reads "tabi is a fast, lightweight, and modern Zola theme…".
config.toml, set the title and taxonomies for each language, like:[languages.es]
title = "~/tabi"
taxonomies = [{name = "tags", feed = true}]
You will need an _index.{language_code}.md per language for each section (e.g. /blog or /projects) that you want to enable in that language.
The same is true for individual posts, which should have the exact same name as the default language, with an extra .{code} before the extension (e.g. the Spanish version of security.md would be security.es.md).
This configuration allows the language switcher to take the user to the translation of the current URL. If a translation doesn't exist, the 404 page will be displayed, with an explanation in each language set in the config.
To learn more about multilingual support, see the Frequently Asked Questions.
If you added the theme as a git submodule, run:
git submodule update --remote themes/tabi
If you cloned it:
cd themes/tabi
git pull
| Website | Creator | Description | Site Source |
|---|---|---|---|
| osc.garden | Óscar Fernández (welpo) | Data science, psychology, and Zola | Source |
| seadve.github.io | Dave Patrick Caberto (SeaDve) | Personal blog and portfolio with custom CSS | Source |
| mikufan.page | Nadia | Personal blog | Source |
| tim-boettcher.online | Tim Böttcher | Insights and ramblings of a deafblind programmer | Source |
| www.richtman.au | Ariel Richtman | Personal tech blog | Source |
| Ponderosa Games | John Burak (JVimes) | A friendly indie game company | — |
| jmbhughes.com | Marcus Hughes (jmbhughes) | Personal blog | Source |
| szabolcs.me | Szabolcs Fazekas (szabolcsf) | Personal blog | Source |
| Nizzlay | Niels Gouman (Nizzlay) | Personal blog | Source |
| ZzMzaw's blog | ZzMzaw (ZzMzaw) | Personal blog | Source |
| idle-ti.me | Jérôme Ramette (be-next) | Personal blog | Source |
| tzinm.me | Tzinm | Personal blog | Source |
| b1n.io | b1nhack | Linux kernel vulnerability researcher | Source |
| posixlycorrect.com | Fabian Montero | Personal homepage | Source |
Using tabi? Feel free to create a PR and add your site to this list.
This theme was inspired by:
Something not working? Have an idea? Let us know!
Please do! We appreciate bug reports, improvements to translations or documentation (however minor), feature requests…
Take a look at the Contributing Guidelines to learn more.
The code is available under the MIT license.