
nasm-theme
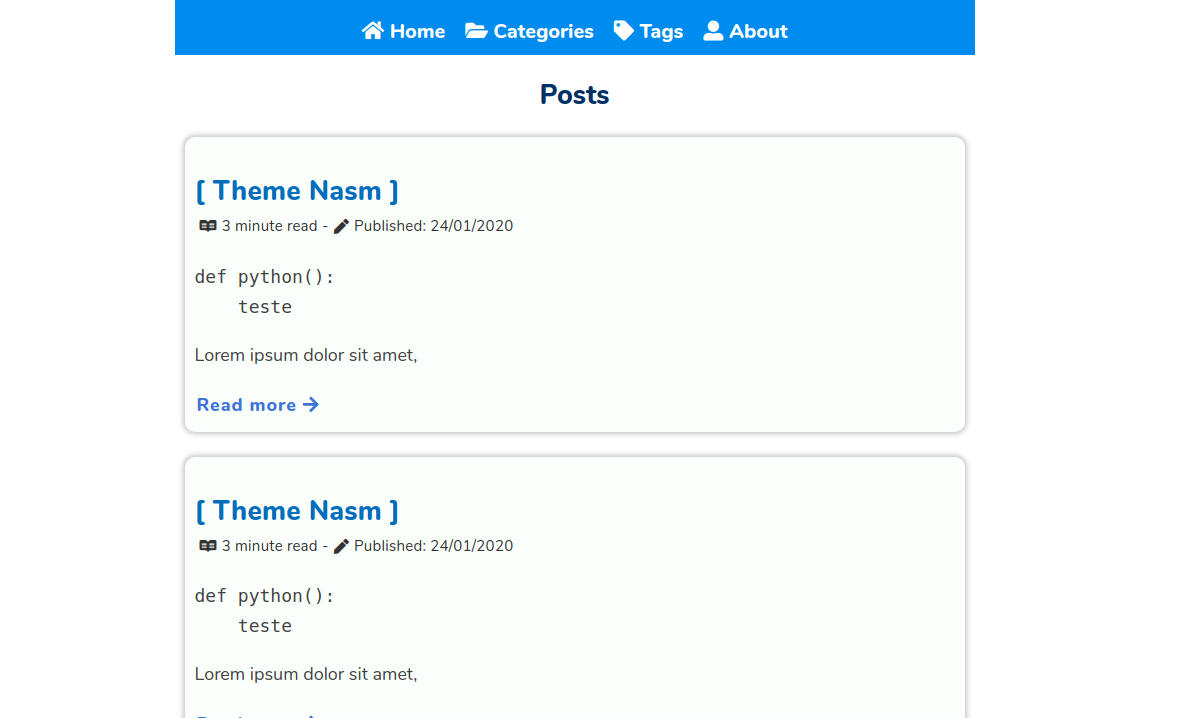
Web

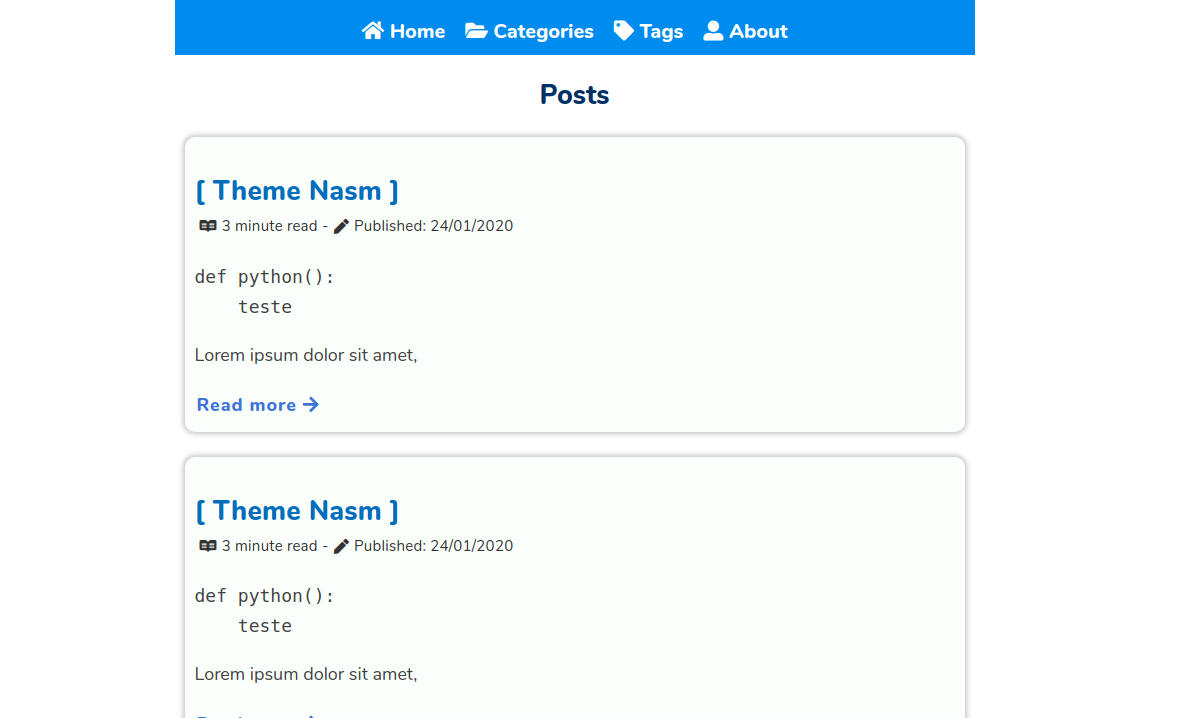
Mobile

Contents
- nasm-theme
- Web
- Mobile
- Contents
- Fonts
- Installation
- Options
- Disqus
- Top-menu
- Title
- Original
Fonts
Font Awesome for icons
Nunito Font
Installation
First download this theme to your themes directory:
$ git submodule add git@github.com:lucasnasm/nasm-theme.git themes/nasm-theme
and then enable it in your config.toml:
theme = "nasm-theme"
This theme requires your index section (content/_index.md) to be paginated to work:
paginate_by = 5
The posts should therefore be in directly under the content folder.
The theme requires tags and categories taxonomies to be enabled in your config.toml:
taxonomies = [
# You can enable/disable RSS
{name = "categories", rss = true},
{name = "tags", rss = true},
]
If you want to paginate taxonomies pages, you will need to overwrite the templates as it only works for non-paginated taxonomies by default.
Options
Disqus
set a field extra with key of disqus_username:
disqus_username = 'username'
Top-menu
Set a field in extra with a key of nasm-theme:
Font Awesome default icons
nasm_menu = [
{url = "$BASE_URL", name = "Home", fawesome = "fas fa-home"},
{url = "$BASE_URL/categories", name = "Categories", fawesome = "fas fa-folder-open"},
{url = "$BASE_URL/tags", name = "Tags", fawesome = "fas fa-tag" },
{url = "$BASE_URL/about", name = "About", fawesome = "fas fa-user-alt" },
]
If you put $BASE_URL in a url, it will automatically be replaced by the actual
site URL.
Title
The site title is shown on the homepage. As it might be different from the <title>
element that the title field in the config represents, you can set the nasm_theme_title
instead.
Original
This template is based on the Zola template https://github.com/getzola/after-dark
Thanks