
feather
A lightweight blog theme for Zola (and to my knowledge the first of now many themes created specifically for Zola).
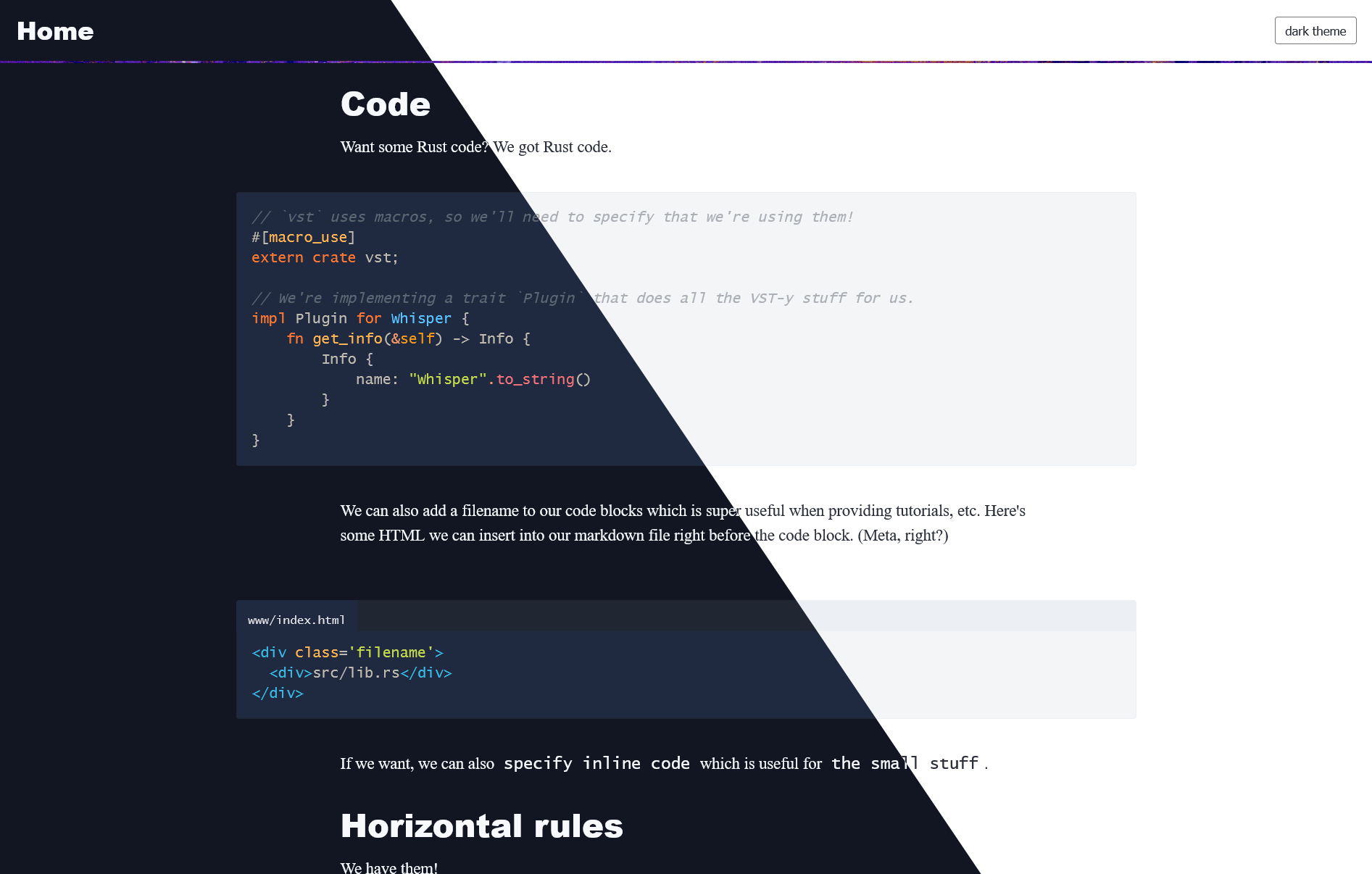
Live demo 🔗
Features
- Fully responsive
- Designed for legibility
- All JS is non-critical and fails gracefully
Options
Zola allows themes to define [extra] variables
in the config. Here's a full list of theme variables with example values and comments.
# Regular variables you might want to set...
title = "My site" # Otherwise, this will read "Home" in the nav
[extra.feather]
# Specify a specific theme to use, or use system prefs
# If set, the theme switcher button is hidden
theme = "light"
head = "<script></script>" # add anything to the head
hide_nav_image = false # hide the navigation image
disqus_id = "my-site-com" # site domain if you want disqus comments
cusdis_id = "12312-31231123-123123123" # cusdis id if you use their comment service
social = { url = "https://mastodon.social/@doomy", display = "@doomy@mastodon.social" } # generic social to show on pages
timezone = "America/New_York" # timezone to calculate article post times
[extra.feather.analytics]
goatcounter_id = "mydomain-com" # privacy-focused analytics https://www.goatcounter.com
Per post, these options are available:
[extra.feather.opengraph]
image = "my_image.jpg" # Assumes asset colocation
Usage
Using feather is easy. Install Zola and follow
the guide for creating a site and using a theme. Then,
add theme = "feather" to your config.toml file.
If you intend to publish your site to GitHub Pages, please check out this tutorial.
You can specify tags taxonomies .
Developing & Contributing
Because feather comes with example content, you can run the theme just like any Zola
blog with zola serve.