
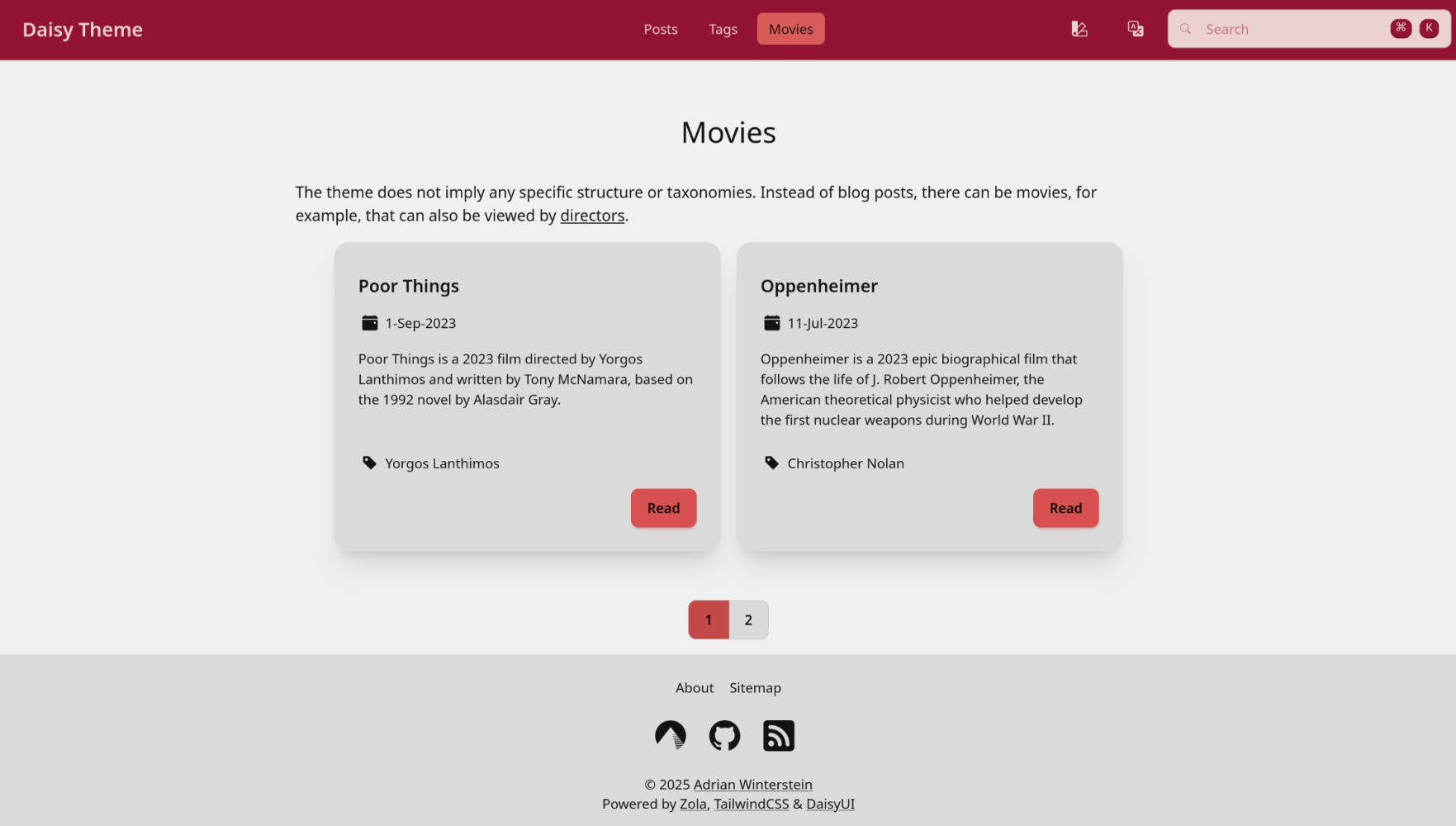
A beautiful and fast Zola theme build on TailwindCSS and DaisyUI with 37 different color schemes included. See an example of the autumn colors here:

The theme is responsive and works very well on mobile devices:

The Daisy theme supports all built-in color themes of DaisyUI plus a light and dark color scheme that I created for my own website. The color themes can optionally even be switched at runtime.

The installation of the theme works the same as for other Zola themes. As it is described in the official documentation. Hence, it first needs to be added as a git submodule:
cd my-zola-website
git submodule add -b main \
https://codeberg.org/winterstein/zola-theme-daisy.git \
themes/daisy
Please make sure to add it at the path themes/daisy in your Zola directory. The translations and the icons won't work if added to a different directory.
As the second step, it can be enabled then in the config.toml file of your website:
theme = "daisy"
For starting to create a new Zola website using this theme, the you can also just checkout / fork the example repository and adapt it to your needs. That repository already contains a structure and configuration for the Zola-based website.
See the following sections for information on the possible configurations for the theme in the your config.toml file.
Set a light and dark color scheme:
daisyui_theme_light = "light"
daisyui_theme_dark = "dark"
See the themes list in the theme.toml for all possible identifiers. You can also set only a light or a dark color scheme, if you do not want the automatic dark mode switching based on the browser settings of your visitors.
If you want to allow your visitors to change the used color scheme, just set the following variable in the [extra] section of your config.toml:
[extra]
enable_theme_switching = true
There will be a dropdown in the navbar then, for the visitors to select form the color schemes.
To enable support for multiple languages, simply set the default language and add language settings for all your additional languages:
default_language = "en"
[languages.de]
# title and description in the additional language
title = "Daisy Theme"
description = "Beispiel- und Demoseite des Daisy-Themas für Zola."
# don't forget to enable features like search or feed
# generation for the additional language as well
build_search_index = true
generate_feeds = true
# also any taxonomies of your default language need to
# be defined for the additional language as well
taxonomies = [
{ name = "tags", paginate_by = 2, feed = true },
{ name = "directors", paginate_by = 2, feed = true },
]
Taxonomies should have exactly the same (not translated) name in all languages, for the language switching to work best.
You need to create an i18n file containing the translations for all theme variables for all the languages of your website, if they are not included in the theme. Right now, English, German, Hungarian, Finnish are included. You can create a the directory i18n in your website root directory and the language files in there will be picked up by the theme. It would be great, however, if you create a pull-request on the theme repository to add your translations to the theme.
Integrating a search into your website is as easy as adding the following to your configuration:
# enable it globally for the default language
build_search_index = true
[search]
# only this format is supported by the theme
index_format = "elasticlunr_json"
# you need to enable search at all your language sections as well
[languages.de]
build_search_index = true
As soon as build_search_index is enabled, the search indices are created for all languages that have this variable enabled in their section in the config.toml and the search bar is shown in the navbar of the website.
Just be aware, that you need to add an Elasticlunr.js-compatible Lunr Languages file to your static directory, if you are using other languages than English and German. See the corresponding repository for the min files. Feel free to add support for your languages to the theme as well, via a pull-request.
Arbitrary links can be added to the footer by defining the following list in the [extra.navbar] section:
[extra.navbar]
links = [
{ url = "blog", i18n_key = "posts" },
{ url = "tags", i18n_key = "tags" },
{ url = "movies", i18n_key = "movies" },
]
The value of the i18n_key must be in the i18n files for your languages (see en.toml, for example).
All three parts of the footer can be adapted: the links, the social icons, and the copyright notice.
Arbitrary links can be added to the footer by defining the following list in the [extra.footer] section:
[extra.footer]
links = [
{ url = "about", i18n_key = "about" },
{ url = "sitemap.xml", i18n_key = "sitemap", no_translation = true },
]
The value of the i18n_key must be in the i18n files for your languages (see en.toml, for example). If the parameter no_translation is set to true, than the URL is not adapted to contain the current language code. This is needed for external links or something like the sitemap.xml in the example, that is not translated within your website.
The social icons in the footer can be adapted by setting any of the following variables:
[extra.social]
codeberg = ""
github = ""
gitlab = ""
stackoverflow = ""
mastodon = ""
linkedin = ""
instagram = ""
youtube = ""
signal = ""
telegram = ""
email = ""
phone = ""
For every non-empty variable, the corresponding icon is shown in the footer.
The copyright notice in the footer can be set by adding the following variable in the configuration:
[extra.footer]
notice = "This is my <b>copyright</b> notice."
HTML can be used there.
The page template can be extended with custom CSS or JavaScript files (or code) by inheriting the template and overwriting the blocks extra_headers or extra_javascript. The content of extra_headers will be added at the end of the <head> section of each page, while the content of extra_javascript will be added at the end of the <body> section of each page.
{%/* extends "daisy/templates/base.html" */%}
{%/* block extra_headers */%}
<!-- add an own stylesheet for example -->
<link rel="stylesheet" href="{{ get_url(path='my_custom_style.css') }}">
{%/* endblock */%}
{%/* block extra_javascript */%}
<script>
/* here is some custom JavaScript code */
</script>
{%/* endblock */%}
In most cases, however, you would probably not extent the base template, but the more specific templates like page, section, or index. As they are themselves derived from the base template you can override the extra_headers and extra_javascript blocks the same way in those cases.